네이버 지식인이 서서히 개편을 시작하면서 질문에 대한 답변하기 기능의 에디터를 변경하기로 예고가 되어있었습니다. 그리고 4월 말에 스마트 에디터가 드디어 적용이 되었습니다. 그러나, 많은 기대와는 다르게 디자인만 놓고 보자면 오히려 후퇴한 감이 없잖아 있습니다. 가장 황당했던 변화는 광활한 여백이 하얗게 변한 것입니다.

기존에도 여백은 동일하게 있었지만, 갑자기 배경색이 하얀 색으로 바뀌면서 눈도 아프고 글에 집중이 되지 않는 문제가 발생했습니다. 이러한 문제 때문인지는 모르겠지만, 공지사항의 댓글을 살펴보면 매우 평이 좋지 않습니다.
https://blog.naver.com/kin_friend/221526301734
한 가지, 더 재미있는 점은 해당 공지 글에서 아래와 같이 안내하고 있다는 점입니다.
보다 넓어진 답변쓰기 화면과 …
무심코 넘길 수도 있는 내용이지만 자세히 살펴보면, AS IS와 TO BE의 답변 쓰기 화면은 두 경우 모두 질문 폭과 동일합니다. 즉, 하나도 변한게 없다는 뜻입니다. 그럼에도 불구하고 뜬금없이 답변쓰기 화면이 넓어졌다고 강조하고 있습니다. 왜 이런 어처구니 없는 행동들을 하는지 이해할 수가 없습니다. 특히나, 좌우 여백 부분을 하얗게 바꿔버린 것은 도저히 의도를 짐작하기가 어렵습니다. 그래서 이번 글에서는 커스텀 CSS를 통해서 이걸 기존 에디터처럼 변경해보고자 합니다.
User CSS 설치
크롬 유저라면 User CSS라는 확장 프로그램을 통해서 어느 웹사이트던간에 CSS를 덮어쓰는 것이 가능합니다. 다른 브라우저에서도 비슷한 플러그인들이 있을 것으로 추측됩니다. 크롬에서는 아래의 링크를 통해서 User CSS 확장 프로그램을 설치할 수 있습니다.
그러면 우측 상단에 확장 프로그램이 설치된 것을 확인할 수 있습니다.
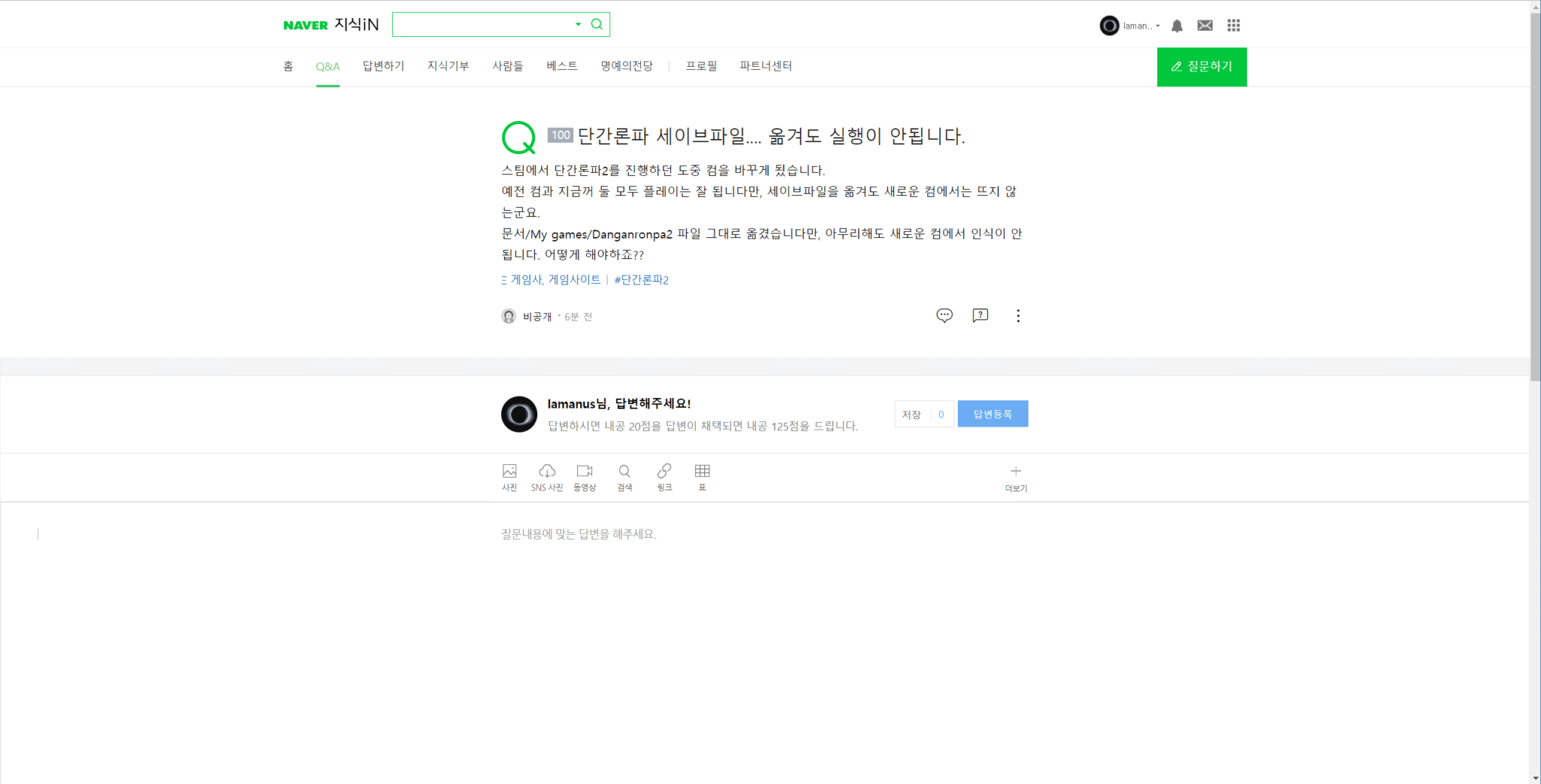
이 상태로 지식인에 접속하고 답변 화면을 확인해봅니다.
역시나, 광활하고 하얀 여백이 반겨줍니다.
CSS 변경하기
이제, 우측 상단의 User CSS를 클릭하여 CSS 편집 화면을 열어줍니다. 그 다음에 아래 코드를 입력합니다.
.wrap_end .container-fluid-content-inner {
background-color : rgb(244, 245, 246);
}
.question-content {
width : 798px;
margin : 0 auto;
border : 1px solid #eee
}
#answerWriteAreaWrapper {
width : 798px;
margin : 0 auto;
border : 1px solid #eee;
}
.answer-content__inner-editor.is-editor-expanded .qna_answer_editor {
border : none;
}
.answer-content {
border : none;
}
.se-body .se-content-guide {
border : none;
}
.se-body .se-header {
border-bottom : 1px solid rgba(0,0,0,.1);
}
.se-body .se-wrap {
width : 100%;
min-width : 500px;
}
.editor-toolbar--fixed {
width : 100%;
margin : 0 auto;
}
.answer-content__inner-editor.is-editor-expanded .c-heading-answer--editor {
width : 798px;
}
.answer-content__inner-editor.is-editor-expanded .c-heading-answer--editor-inner {
width : 100%;
}
.answer-content__inner-editor.is-editor-expanded .c-heading-answer--editor.editor--fixed {
width : 800px;
margin : 0 auto;
border : 1px solid #eee;
}
.is-editor-expanded .editor-toolbar--fixed {
width : 798px;
margin : 103px auto 0;
border : 1px solid #eee;
}
Code language: CSS (css)개인적인 취향에 맞춰 수정한 것이라서 원하는 화면이 아니라면 직접 수정을 하셔야 합니다. 이렇게 코드를 삽입하면 지식인의 도메인, kin.naver.com이 자동으로 추가되면서 입력한 CSS가 항상 적용됩니다. CSS 적용 후에는 화면이 아래와 같이 변경됩니다.
스마트 에디터로 변경되기 전과 같이 에디터 폭을 800px로 고정한 상태입니다. 필요한 경우에는 에디터 폭을 더 늘려서 사용하실 수도 있습니다. 이제 좀 눈이 편안해집니다. 참고 사항으로, User CSS는 웹 페이지가 로딩이 완료된 이후에 적용되기 때문에 기존 CSS가 적용된 화면이 잠시 나왔다가 바로 User CSS가 적용된 화면이 나타나게 됩니다. 번거롭긴 하지만, 그래도 이렇게나마 사용할 수 있다는 것이 다행입니다.